Using the Webex Space Widget
Using the Webex Space Widget for Video and Messaging
anchorObjectives
anchorIn this demonstration, you’ll learn more about the Webex SDKs and Widgets capabilities, and experience these through live demos of the Space Widget.
anchorPre-requisites
anchorTo complete this tutorial you will need a Webex user account. You can create now if you don't have one. As this tutorial demonstrates using the Spaces Widget to quickly create a collaboration session with other users, ideally you will have another Webex account (a friend or colleague, for example) to invite. Or you can create a second create a second Webex account with a secondary email address.
anchorAbout the Webex SDK and Widgets
anchorWebex brings people together to collaborate, discuss, and make decisions in instant and scheduled meetings. In-app, high-quality audio/video calling pulls the people in Spaces together with one tap from the desktop and mobile Webex clients.

Whether in field service, remote healthcare, distance learning, financial services, retail or enterprise collaboration, there are many situations where you may want to embed Webex messaging, meeting and audio/video calling capabilities into existing applications - without the requirement to install a separate Webex client.
This is where the Webex SDKs and Widgets come into play: leveraging standard codecs and protocols like H.264, WebRTC and SIP, developers can easily and securely render video calls and messaging in Web and Mobile applications.

anchorWebex SDKs
anchorThe Webex SDKs let mobile and web developers leverage the Webex user experience and customize it to their needs.
With the SDKs, you get fine-grain control of the user experience and how the video/messaging/meeting capabilities are presented. The Webex SDKs let you initiate calls (to other Webex clients, phones and rooms, PSTN numbers or SIP URIs) and receive/answer incoming calls, perform 1:1 and group persistent chat, and join Webex meetings.
The Webex SDKs for iOS, Android and Browser are accessible from the Webex for Developers portal: they comprise API references, quick-start guides and a sample applications.
Full source code for Webex SDKs is available on GitHub.
Widgets for web applications
The Webex Widgets are the quickest way to integrate the Webex user experience: by pasting a few lines of HTML and Javascript code, you will be able to bring calling, messaging and meeting features to existing Web applications. The widget provides a full Webex UI experience within its container (as defined by the web page author).
The Webex Widgets are responsive React based components that embed audio/video calling (dialing by email, SIP URI or DTMF), and provide optional JavaScript events providing integration opportunities with the rest of the page UI. They offer a full persistent messaging experience (with markdown, message-flagging, file-sharing, etc.) as well as the ability to participate in Webex cloud meetings.
Full source code for Webex Widgets is available on GitHub.
The Webex Widgets come in two flavors: the Space Widget and the Recents Widget.
Next, you’ll experience using the Space Widget.
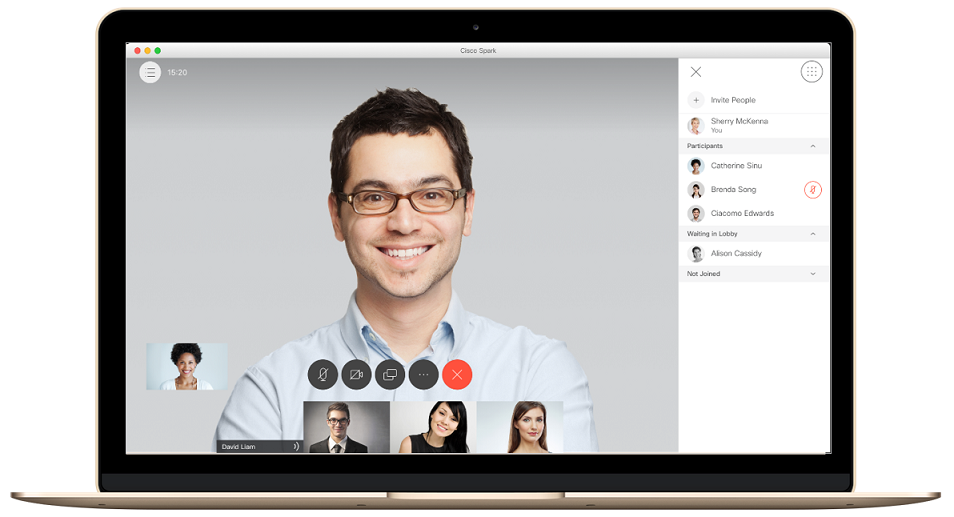
anchorExperience the Space Widget
anchorThe Space widget handles coordination between your application and the Webex APIs: it provides fully functional, ready-to-use components of the Webex meeting user interface ready to drop into you existing web page.
The Space widget (as of this writing) supports the following features:
- 1-on-1 and group space messaging
- 1-on-1 and group space video calling
- Space roster list and @mentions
- Dialing by email address or SIP address
- Inline Markdown formatting
- Sharing of files and documents
- Previewing and downloading of files and documents
- Flagging messages for follow-up
Whiteboard features are not supported by the current version of the Widget. See the Widget GitHub repo for the latest details on feature/browser support.
The demo requires two inputs:
- A Webex API access token.
- The ID of a Webex meeting, or the email address of a Webex user, with whom to start a collaboration session
To experience the Space widget:
Sign in to the Developer portal.
Go to the Accounts and Authorization section of the Getting Started page.
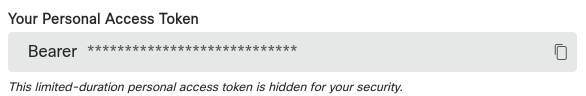
Click the copy icon at the right of the "Bearer ****" text field to copy your personal access token to your clipboard.

Using Firefox, Google Chrome or Safari, navigate to the Space widget demo page.
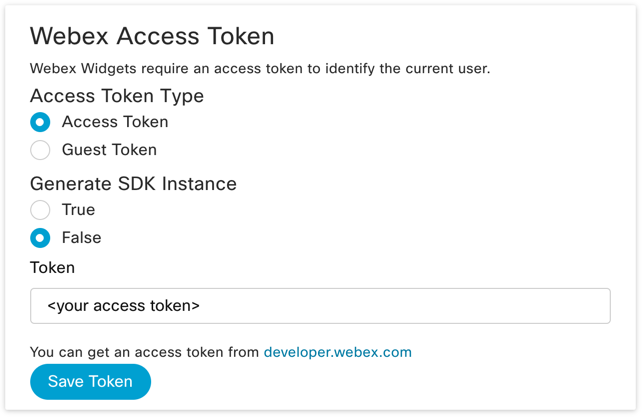
In Webex Access Token panel, select Access Token, and paste your access token into the Token field:

Click Save Token.
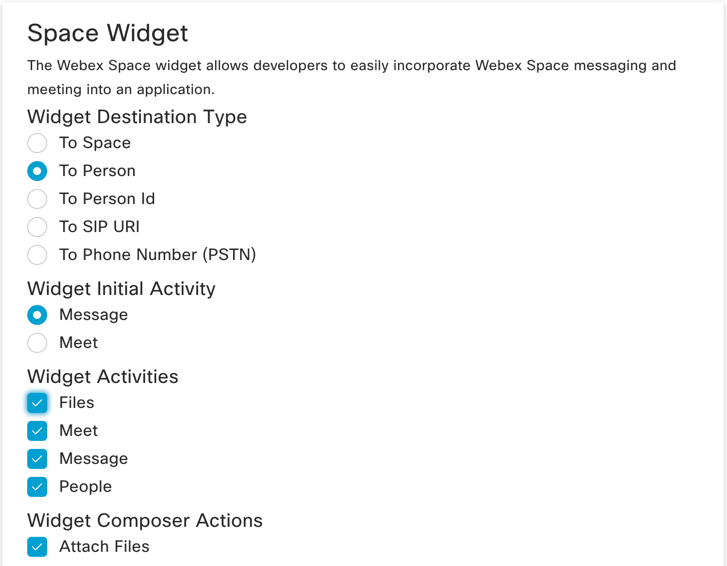
In the Space Widget panel, make the following selections:
- Set Widget Destination Type to To Person.
- Set Widget Initial Activity to either Message or Meet.
- Under Widget Activities select all activities.
- Under Widget Composer Actions select Attach Files.

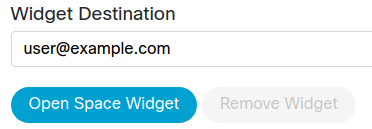
In the Widget Destination field, enter in the email address of the Webex user you wish to start the collaboration session with.

Notes:
- If you don't have another Webex user to call, you can enter
loopback@rtp.ciscotac.net, or create a second Webex account using an alternate email address. This will let you send messages to the loopback user, but you won't be able to make a video call, for which you need to specify a real Webex user. - Don't use the same Webex account to both obtain the access token and use as the Widget destination as you can't call yourself!
Now you’re ready to test!
- If you don't have another Webex user to call, you can enter
Click Open Space Widget to experience the Space widget live in 1-on-1 mode.
If you don't see the widget, scroll down on the page. Click "Stick Widgets" to have the widget appear at the top of the page.
Post a few messages, drag-and-drop a file into the Space, and confirm that these activities are reflected in the destination user's Webex client.
Click the green call button in the upper-right corner initiate an video call.
You’ll be asked for the authorization to access your camera and microphone.
Note that you did not need to install any additional software to have the video call, as the Space widget takes advantage of standards-based HTML5 WebRTC functionality built into the browser to handle all audio/video functions.
anchorAdd the Widget to an HTML page
anchorIn the previous steps, you experienced the messaging and video capabilities of the Space widget in a 1-on-1 Space. We'll now show you how developers can add the Widgets into existing web sites and applications.
The Space Widget Demo page you just used to test your Widget also displays a sample code snippet pre-populated with your configured options, ready to copy-and-paste into a web page.
Let's give it a try:
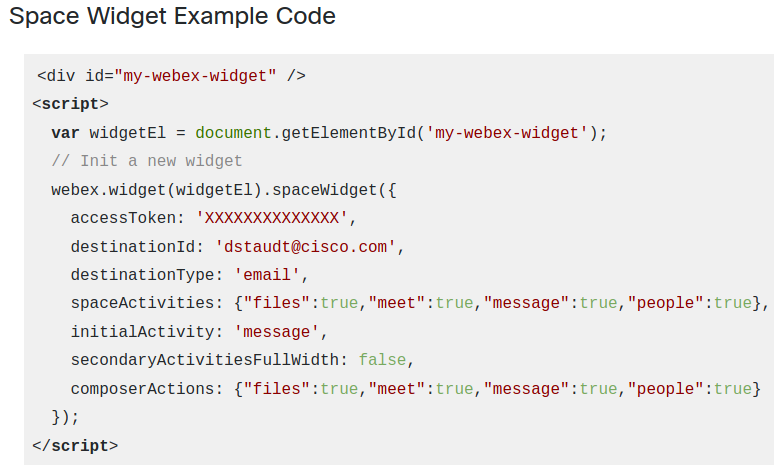
On the Widget demo page, scroll down to the Space Widget Example Code section.
Examine the sample snippet, which includes an HTML
<div>element that will act as the Widget container, along with some JavaScript code that instantiates the widget on page load:
Using your favorite text editor create a new file named
widget.html, and copy/paste in the example code into the page body.Replace the
'XXXXXXXXXXXXXXXX'place holder with your personal access token retrieved previously, and save your changes.Open the
widget.htmlfile in a Web browser, and start collaborating!
Note that in a real-world applications you should not hard-code access tokens into your web application in this way. For production apps, Webex Integrations provides the mechanism to securely authenticate users and obtain access tokens dynamically and safely.
anchorGoing further
anchorIn this demonstration we’ve just scratched the surface of the experience the Space Widget can deliver. For example, the Space Widget can enable your web app to respond dynamically to Widget events (e.g. answer an incoming call), control the Webex features that are offered in the UI, specify whether to start in messaging mode or jump directly into a video session, and more. Check out the Widget README for all details.
In addition to basic 1-on-1 calling demonstrated in this tutorial, the Space Widget can fully participate in group/multi-user Webex meeting meetings and standard Webex meeting events, right from within your web application page.
To try this out, simply set the Widget Destination Type to To Space in the Space Widget demo app, and paste in the unique roomId of an existing Webex space.
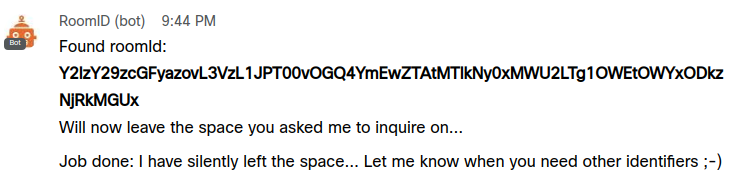
If you add roomid@webex.bot to a Space and it will automatically look-up the Space's roomId and send it to you in a 1-on-1 message.

Finally, note there is another helpful Widget we haven't even touched on yet! Discover the Recents Widget.